写之前说几句,以下示例和参考都是github上的开源作品,小编只是分享在使用过程中的踩坑和开发心得。本文适用于小白,由于例子中可能需要使用到shell命令,小编的电脑操作系统是windows 7,如果是mac请自行转换为对应的命令行。
AR技术(增强现实技术Augmented Reality,简称 AR),AR技术在Native中已经兴起了,并且市场上有许多成功的APP,但是对于JavaScript怎么来玩转AR呢?下面我来简单的给大家演示两个不同版本,不同场景的AR小例子。
1.首先需要先到github上搜索ar.js,如下图,有2.8K star的就是了。

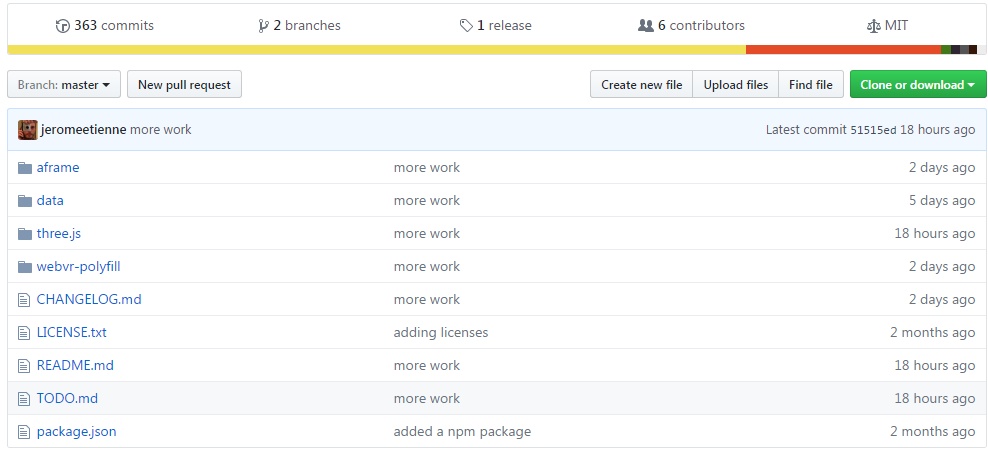
目录结构如下,大家可以download zip,或者git clone下来

咱们的例子主要在这个开源库上更改,它的一级目录,aframe data three.js webvr-polyfill,一看就很清晰了,今天咱们单刀直入,只看three.js部分,当然也要依赖于data目录里的数据。
事先准备,为了以后的灵活扩展,建议大家下载一份最新的three.js源码,里面有完整的例子和源码可以借鉴。
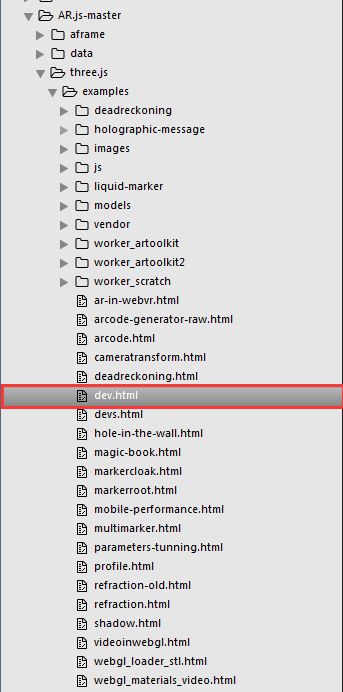
把项目download下来以后,需要部署到web服务器上,然后运行一下里面的例子,下面我以dev.html举例。目录结构如下:

这个页面比较简洁,不到300行的代码,咱们需要关注两块内容,就可以完成对这个页面例子的改动。

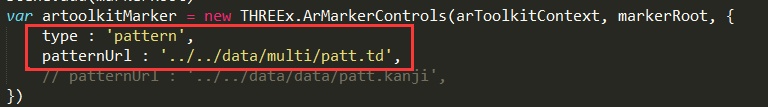
这几行代码什么意思呢,就是一个匹配的规则,匹配的文件是data目录中的Market标识,说白了就是用让摄像头识别这个标记,官方示例给的标记是patt.hiro,这个标记的来源图片对应着data目录中的images/hiro.png 这张图,怎么用这张图来生成patt.hiro这个标记呢,这时我们需要使用一个SDK工具,微小轻量级的,大家别担心是很重的安装包。这个工具叫artoolkit,就是AR工具箱,进入官网以后点download下载,我选择的是这个

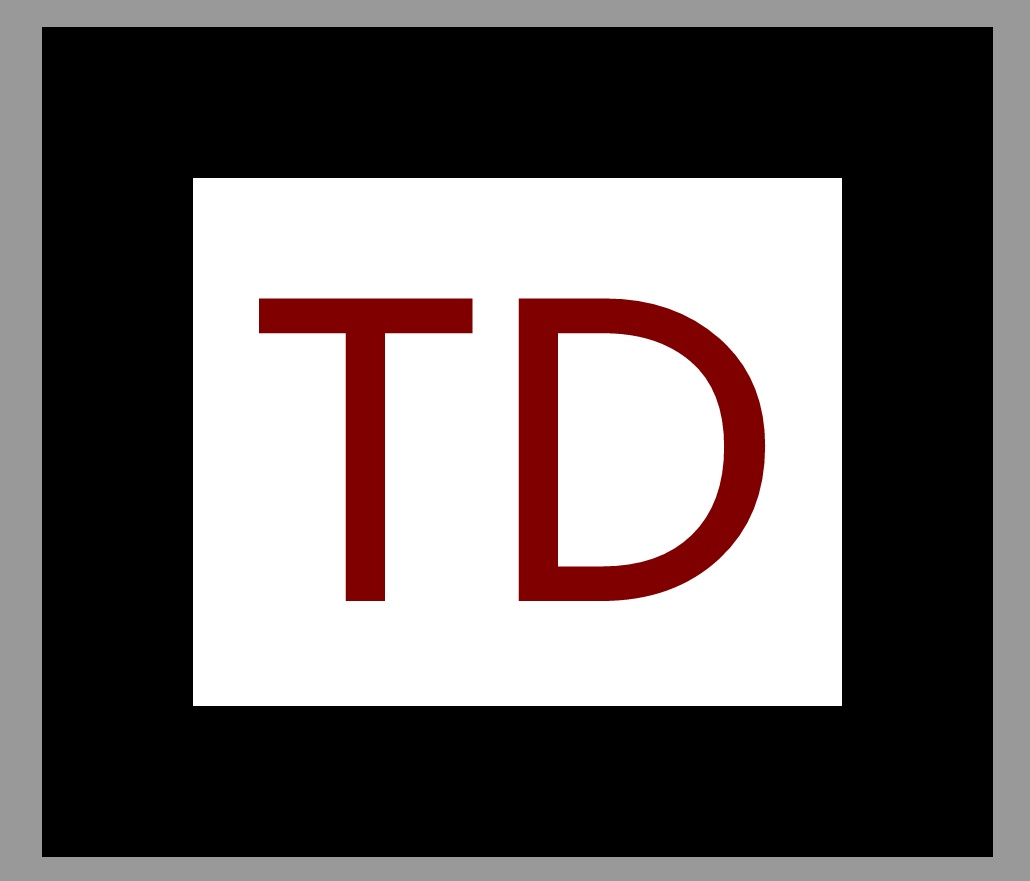
安装完成以后,进入到D:\Program Files (x86)\ARToolKit5\bin 目录下,接下来我们就要自定义一个标记了,这里的标记是传统的长方形标记,第一代market,稍后会增加自然图片的market,这里第一代market我是用div画的,具体的效果如下:

最外层的边框 最好为黑白色,这个是官方的文档上建议的 参考链接market,然后呢把这个效果截图保存到我们刚才下载的SDK D:\Program Files (x86)\ARToolKit5\bin\image下,没有image目录就新建一个,用cmd到D:\Program Files (x86)\ARToolKit5\bin目录,运行mk_patt.exe

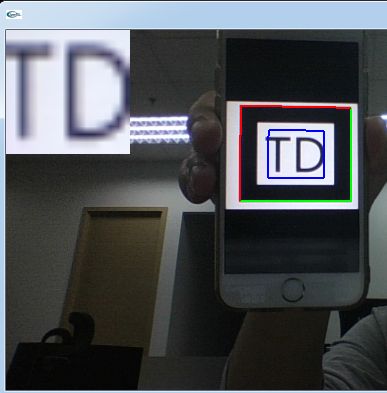
会弹出相机的配置选项,默认的确定就行,然后相机启动以后,把我们刚才生成的图片,对准相机然后相机识别以后会出现红绿色边框线,并且出现左上角识别的文字,这时请注意文字的方向是否正确。

然后点击鼠标左键,回到命令行,输入文件名称patt.td,然后再当前的Bin目录下找到该文件

回到AR.js-master项目中,打开data/multi/目录把刚生成的标识文件放进去,接下来回到three.js/examples/dev.html中,在chrome中打开该页面,这里有个坑,如果是外网想访问摄像机,必须走https协议,下面是我web服务的url地址:
https://127.0.0.1:18080/AR.js-master/three.js/examples/dev.html
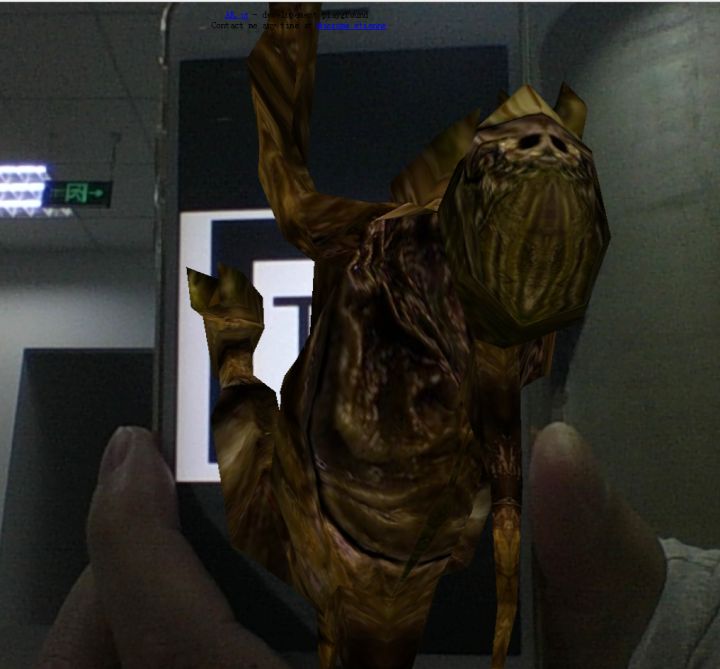
效果如下:

这里声明必须使用两台设备,我的电脑打开我开发的网页,手机上保存的是我们刚才生成的market!也可以使用两台手机,最好是比较新的android机器,支持webrtc的设备
接下来如果例子运行成功以后,大家会发现我的3D模型和官方的例子并不一致,模型怎么替换呢,这就涉及到前面我说的第二处注意的地方,替换模型,并不需要改大量的源码,只需要注释掉一小部分就行。

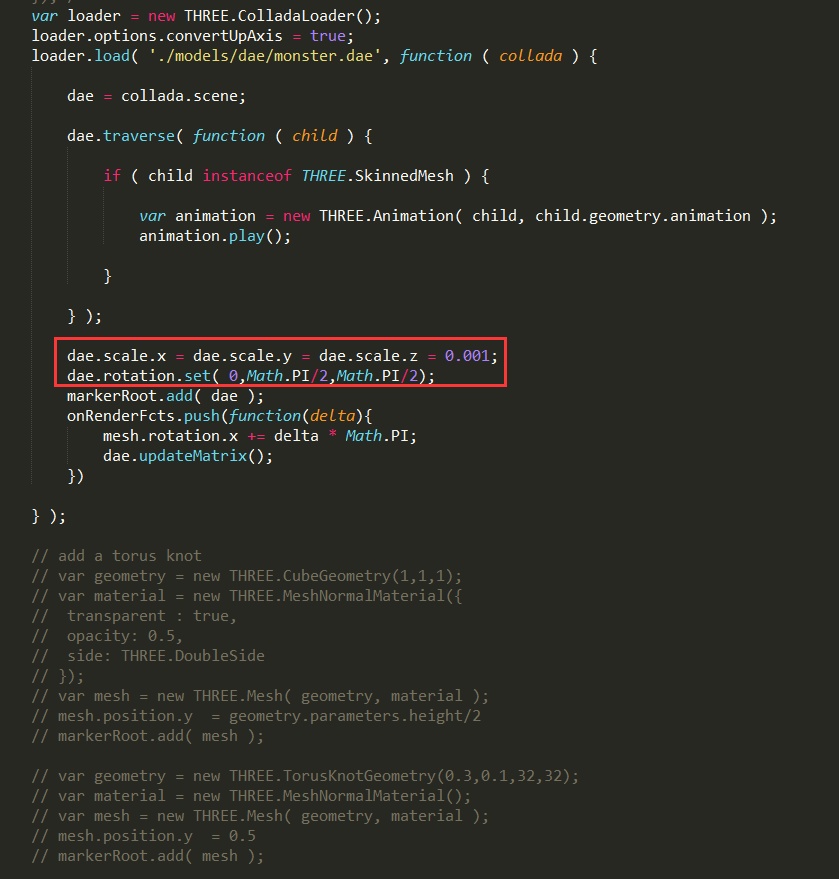
我注释掉的部分是官方的模型运行的代码。上面部分则是three.js中的源码,我这是在红框的地方更改一下模型的定位。我这个模型大家可以直接参考three.js源码中three.js-r82\examples\webgl_loader_collada.html 这个html文件,可以直接运行的例子,将如下代码替换掉dev.html中我注释的部分即可,具体请参考截图,并不是完全替换。
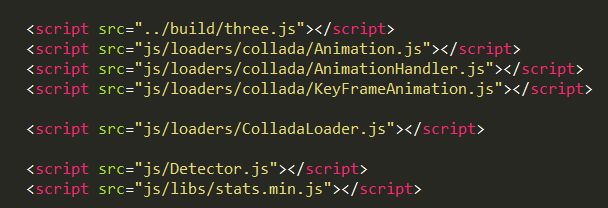
var loader = new THREE.ColladaLoader(); loader.options.convertUpAxis = true;loader.load( './models/collada/monster/monster.dae', function ( collada ) { dae = collada.scene; dae.traverse( function ( child ) { if ( child instanceof THREE.SkinnedMesh ) {var animation = new THREE.Animation( child, child.geometry.animation ); animation.play(); } }); dae.scale.x = dae.scale.y = dae.scale.z = 0.002; dae.updateMatrix(); init(); animate();}); 还需要引入依赖的js文件,只需要把这几个文件增加到AR.js-master项目中即可,three.js已经有了,余下的拷过去就行。

最后一个自定义标识的ar h5小程序就生成了,大家可以替换自己想用的3D模型,也可以条形码生成market,也可以将标识打印到A4纸上,用手机打开url掉出照相机,对着该market一扫,就出现了增强现实的模型,很赞吧!
接下来说说自然图片的标识怎么生成:
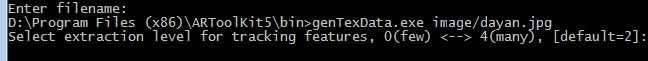
先使用SDK工具进入到D:\Program Files (x86)\ARToolKit5\bin目录,我在这新建一个image文件夹,里面拷了一张.jpg的图片,然后用命令行打开这级目录:

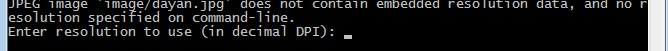
直接enter 使用默认值,到这一步需要输入分辨率

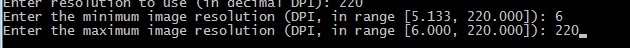
默认是220,然后再输入一个区间,按照提示输入6和220

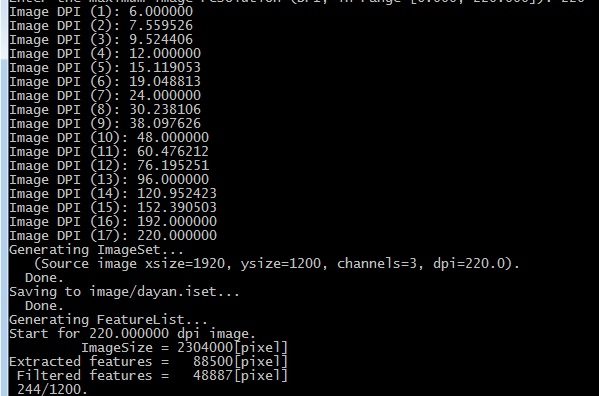
然后就会采集图片的坐标点

收集完成以后会生成如下文件

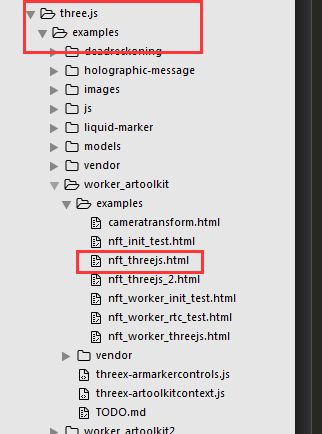
我们将生成的NTF文件拷入到AR.js-master项目中data/dataNTF中,我这里新建了一个目录叫dayan的文件夹,并将文件粘贴进去,标识生成以后需要做测试了,怎么测试呢,找到如图的nft_threejs.html,这是官方用来测试自然图片的demo.

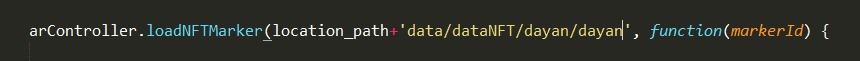
找到加载标识的地方,这里需要替换一下路径,官方的路径在web服务上会有问题


这里需要注释一下这个function回调里的代码,

替换成如下代码:
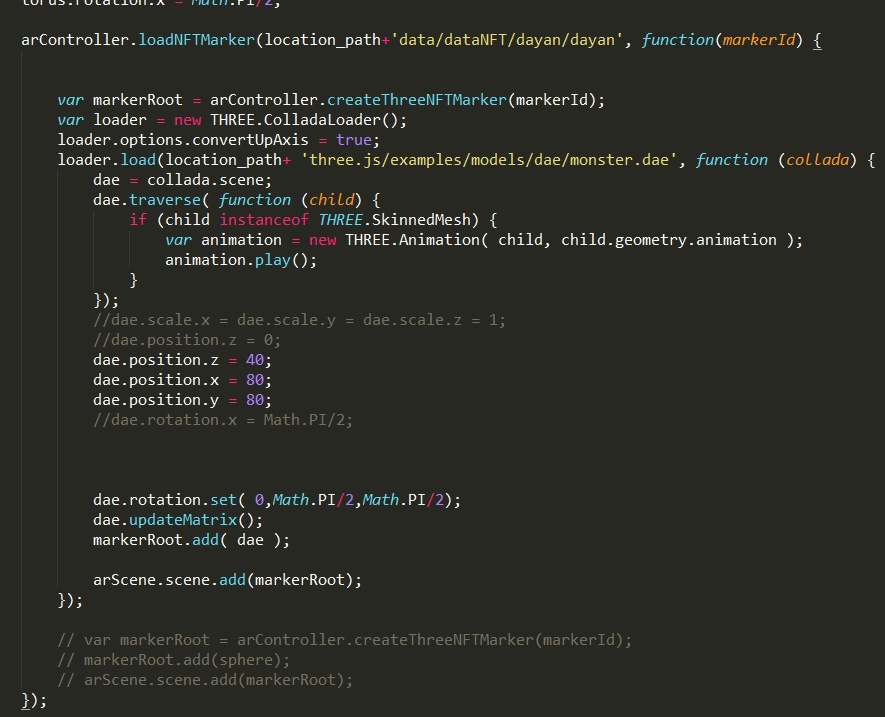
var markerRoot = arController.createThreeNFTMarker(markerId);var loader = new THREE.ColladaLoader();loader.options.convertUpAxis = true;loader.load(location_path+ 'three.js/examples/models/dae/monster.dae', function (collada) { dae = collada.scene; dae.traverse( function (child) {if (child instanceof THREE.SkinnedMesh) { var animation = new THREE.Animation( child, child.geometry.animation ); animation.play(); }}); dae.position.z = 40; dae.position.x = 80; dae.position.y = 80; dae.rotation.set( 0,Math.PI/2,Math.PI/2); dae.updateMatrix(); markerRoot.add( dae ); arScene.scene.add(markerRoot); });最后代码如下图,

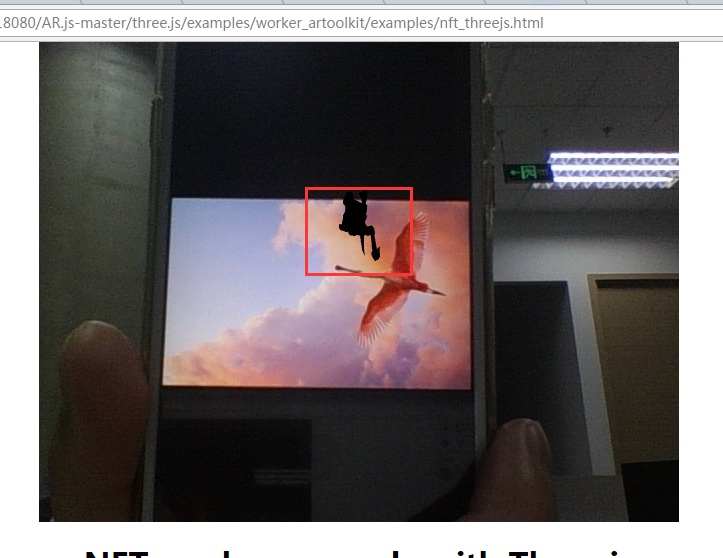
然后我们来跑一下我们的自然图片例子。效果如下

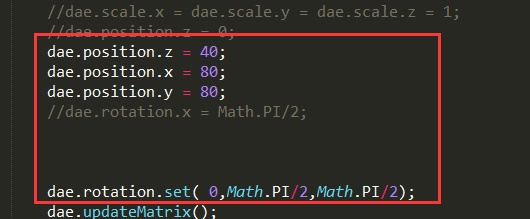
如果大家需要调整模型的位置和角度,请更改position和rotation的值,涉及到一定的数学原理,不会的自己调调找感觉。

最后把我制作的market图片贴一下


参考文档:
Creating and Training Traditional Template Square Markers
Training ARToolKit Natural Feature Tracking (NFT) to Recognize and Track an Image
NFT Utilities for ARToolKit
demo list:
github源码:
dragonHu/ar_test_demo
都是国外的网站,打开可能比较慢,然后大家阅读英文文档吃力的,可以使用google翻译 翻译一下,我这只是在AR.js上初步研究了一下,并没有深入,希望大家多提意见交流,我也实现了播放视频的例子,大家可以参考demo列表中的例子,我就不贴代码了。为了精准的展示例子,请大家把摄像头对准Market
目前H5 AR还是有很多壁垒和坑的,文档也相对较少,涉及的面比较多,设备性能也是问题,但是对于新技术的探索还是很有趣的,希望我这篇文章能帮到一些开发人员。























